Next Js Dynamic Import: The Definitive Guide on How to Use It for Better App Performance - Articles - Pages - BuhalBu.com

Using `next/dynamic` for registered components causes "Did not expect server HTML to contain a <div> in <div>" error - Technical Questions - Builder.io Forum

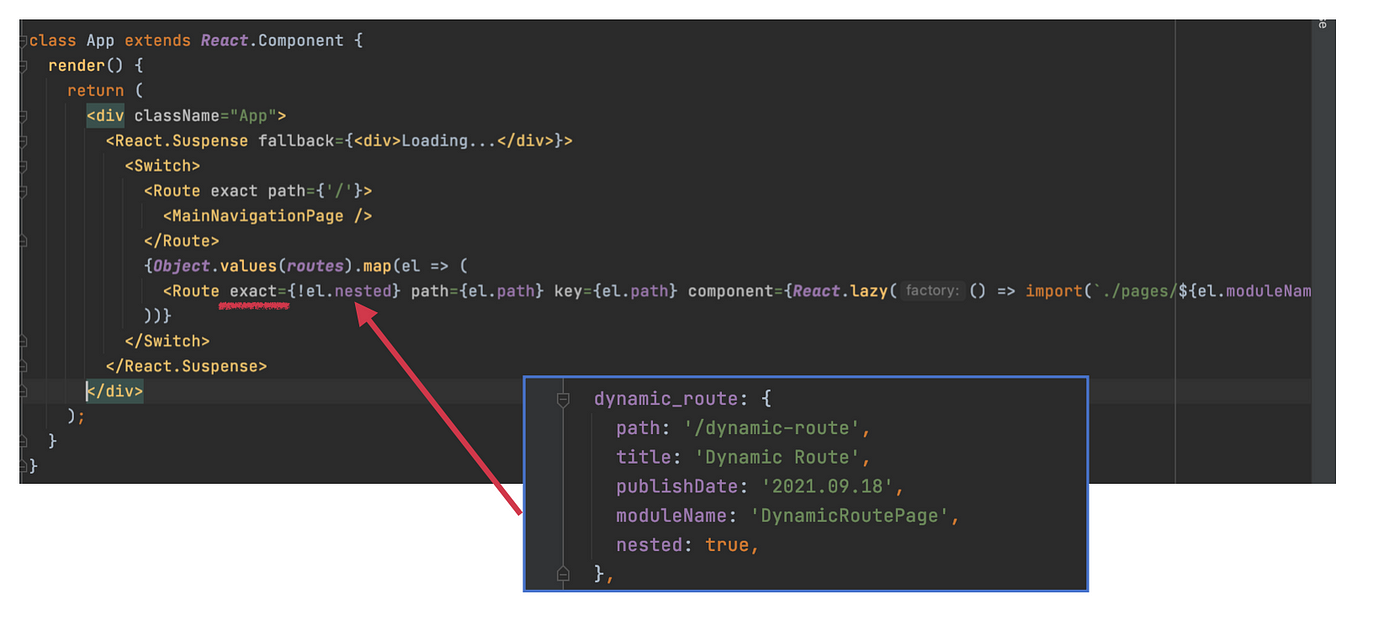
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
Duplicate path segment error in dynamic imports in Web Worker (react-scripts 5, webpack 5) · Issue #12503 · facebook/create-react-app · GitHub

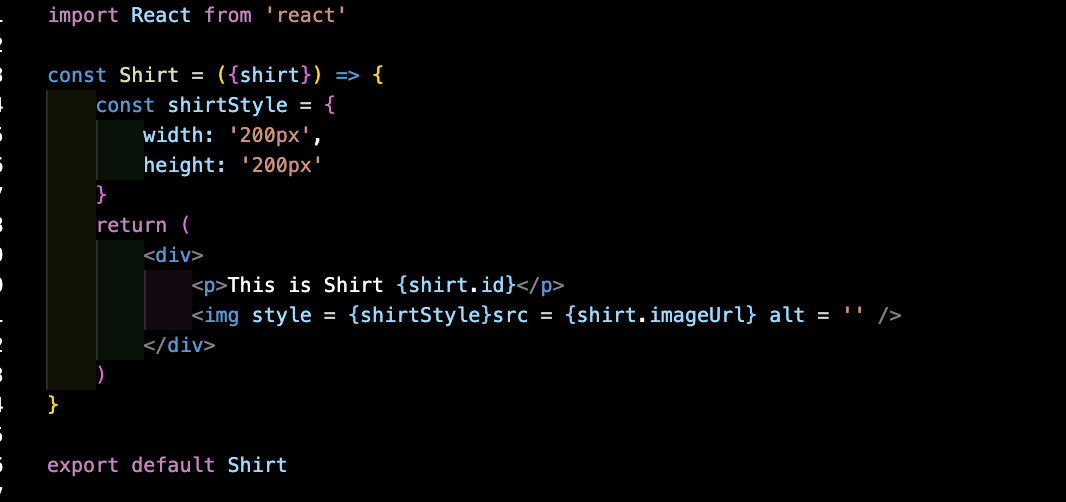
javascript - importing image dynamically (React Js) (Require img path cannot find module) - Stack Overflow

javascript - importing image dynamically (React Js) (Require img path cannot find module) - Stack Overflow

Using Dynamic Routes in React. Today, we are going to go over how to… | by Jonathan Brierre | JavaScript in Plain English